最近把网站迁移到国内的云服务厂商上,之前几次迁移部署都是采用编译安装的方式,非常的不方便,此次采用的是docker方式搭建环境的配置,前端也不再采用nginx,采用了能够自动生成和替换证书的ca#ddy来实现的。
安装workpress
安装docker和docker-compose
# 安装docker ... # 安装docker-compose sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
编写wordpress的docker-compose.yml文件
version: "3.9"
services:
db:
image: mysql:8.0.25
volumes:
- ~/docker/mysql/data:/var/lib/mysql
# docker的重启策略:在容器退出时总是重启容器,但是不考虑在Docker守护进程启动时就已经停止了的容器
restart: unless-stopped
command:
# MySQL8的密码验证方式默认是 caching_sha2_password,但是很多的连接工具还不支持该方式
# 就需要手动设置下mysql的密码认证方式为以前的 mysql_native_password 方式
--default-authentication-plugin=mysql_native_password
--character-set-server=utf8mb4
--collation-server=utf8mb4_general_ci
environment:
MYSQL_ROOT_PASSWORD: {数据库ROOT密码}
MYSQL_DATABASE: {数据库名称}
MYSQL_USER: {数据库普通用户名,可用来做wordpress的用户}
MYSQL_PASSWORD: {数据库普通用户的密码}
TZ: Asia/Shanghai
ports:
- 3306:3306
volumes:
- ~/docker/mysql/data:/var/lib/mysql
- ~/docker/mysql/conf:/etc/mysql/conf.d
- ~/docker/mysql/logs:/logs
networks:
- app-network
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_NAME: {数据库名称}
WORDPRESS_DB_USER: {数据库普通用户名,可用来做wordpress的用户}
WORDPRESS_DB_PASSWORD: {数据库普通用户的密码}
volumes:
- ~/docker/wordpress:/var/www/html
networks:
- app-network
networks:
app-network:
driver: bridge
本地需要创建mysql和wordpress的目录,docker会把本地创建的目录挂载到docker镜像中,这样mysql的数据和wordpress的配置才会在docker销毁时不会丢失。
mkdir mysql mkdir mysql/conf mkdir mysql/data mkdir mysql/log mkdir wordpress
启动docker镜像
docker-compose up
然后临时打云厂商的防火墙的8000端口,在本地看是docker是否能到安装配置页面,如果可以正常打开,说明wordpress已经安装配置完成,可以使用 docker-compose up -d 转到后台执行,我们现在需要把云厂商的防火墙关闭。
安装配置ca#ddy
编写执行脚本
#!/usr/bin/env sh
VERSION=2.4.1
IMAGE=caddy:${VERSION}
CMD=""
docker run -itd --restart=always \
--name caddy \
--net=host \
-v $PWD/conf/Caddyfile:/etc/Caddyfile \
-v $PWD/data:/data/caddy \
-v $PWD/www:/opt/www \
${IMAGE} caddy run -config /etc/Caddyfile
编写Ca#ddy的配置文件
https://www.{域名}.com https://{域名}.com http://www.{域名}.com http://{域名}.com {
tls internal {
on_demand
}
route /* {
reverse_proxy * localhost:8000 {
header_up -Origin
}
encode * {
gzip
zstd
}
}
log {
output stdout
}
}
预创建目录
mkdir caddy mkdir caddy/conf mkdir caddy/data mkdir caddy/www
执行脚本启动服务器,服务启动后我们在本地机器上可以通过配置hosts的方式,连接上去,看是否能打开wordpress的安装页面。
配置证书
我们使用cloudflare的证书,需要先到其官方网站上注册 https://dash.cloudflare.com/login 账号。
接下来我们需要在网站上添加我们的网站

然后到自己的域名服务商修改域名服务器为cloudflare的,等cloudflare检测通过
# 域名服务器 braden.ns.cloudflare.com shubhi.ns.cloudflare.com
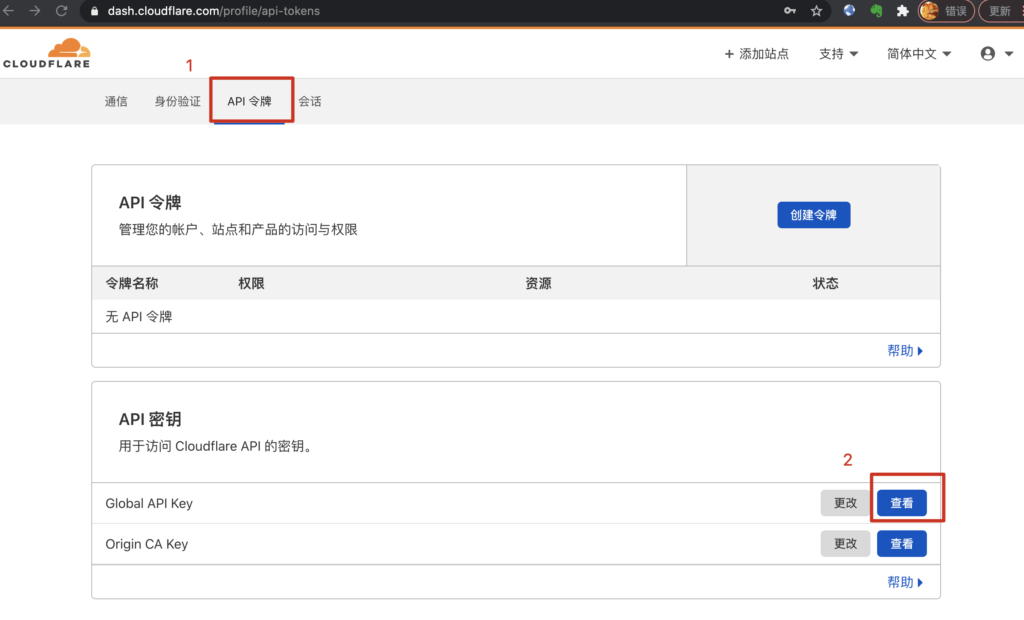
接下来需要拿到我们的api key,点击cloudflare右上角 “我的个人资料” – “API令牌“

配置ca#ddy
在服务器 caddy/conf 文件夹下编写文件 caddy.service 文件内容为:
[Service]
Environment=CLOUDFLARE_EMAIL={你的邮箱地址}
Environment=CLOUDFLARE_API_KEY={刚拿到的cloudflare密钥}
接下来重启ca#ddy
docker restart caddy
此时用chrome打开网站,查看地址栏左侧是否提示锁的图标,如果不是也不用着急,有可能是域名解析还没有完全切换到新的域名服务器,这需要一定的时间。
